为iPhone X设计将会带来一些新的挑战,但同时也会带来一些新的设计机会。在本文中将分享一些建议,帮助您设计在iPhone X上看起来和感觉都很棒的应用程序和游戏。
显示细节
iPhone X拥有全新的高分辨率,圆润,边缘超级视网膜显示屏的分辨率1125×2436像素。虽然它给设计师提供了更多的展示内容的空间,并允许他们创造一种真正身临其境的体验,但在为这个设备设计时,有以下几点需要考虑:
1、3倍图像尺度因子
iPhone X具有3倍的图像比例因子(@ 1x,@ 2x和@ 3倍)。当需要光栅图像时,请确保在应用程序图像分辨率目录中包含2x和3倍图像分辨率。此外,建议将SVGs用于字形和其他需要高分辨率缩放的平面图形,因为它们是与分辨率无关的。
2、新的显示尺寸:更多的屏幕空间,更多的内容
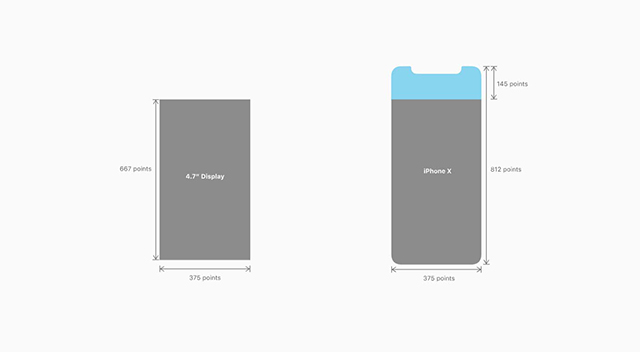
iPhone的X显示尺寸为375pt宽度* 812 pt高。在3倍显示中,这等于1,125 px @3倍宽度* 2,436 px @3倍高。在纵向方向上,iPhone X上显示的宽度与iPhone 6、iPhone 7和iPhone 8的4.7英寸屏幕的宽度相匹配,因此所显示的信息量与这些设备的窄尺寸没有任何区别。但是显示器有不同的高度:812pt的高度高出145pt,高达4.77t的4.7“。 这个额外的iPhone X高度为内容提供了20%的空间。
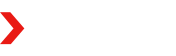
3、在创建背景图像时考虑宽高比
在设计背景图像时要记住,iPhone X的纵横比也不同于4.7“显示”。为iPhone 816:9的纵横比创建的背景图形需要调整以满足iPhone X的技术要求。为了避免负面的结果,最好是构图使关键的视觉信息保持可见,而不考虑显示的长宽比。
4、不要将元素放在显示的边缘角落
圆角给设计师带来了另一个挑战:每一个位置太靠近视口边缘的元素都可能被传感器外壳夹住或覆盖。关键是要嵌入控件和其他元素以避免这种情况。
5、使用安全区域布局来显示内容
安全区域布局有助于避免在定位内容和控件时忽略系统UI元素。在iPhone 8上,安全区和视屏一样大,没有显示任何条。在iPhone X上,安全区域布局是从屏幕边缘的顶部和底部嵌入的,即使屏幕上看不到任何条。这有助于防止接口元素被剪切或覆盖。
不过,安全区域有两个例外:应用程序的背景和垂直滚动视图。垂直可滚动视图(如表和集合)应该一直延伸到显示的底部,并延伸到边缘,而不是局限于安全区。

6、不要担心本机组件
如果你的应用程序使用本地的iOS组件(比如导航条、表格、集合视图、标签条等等),而你担心它们将如何被应用到iPhone X上,别担心!它们将被自动嵌入和定位。
HOME指标
iPhone X改变了iPhone的互动基础之一,home键现在是遗产。在iPhone X用户想要访问应用程序切换器或主屏幕之前,点击了iPhone的Home键就可以做到这一点。对于iPhone X来说,当用户沿着屏幕的底部边缘向上滑动时,也可以进行同样的操作。刷卡是新的点击。
为了将home键替换为一个手势并使其直观,苹果在屏幕底部边缘的一个指示器的格式中提供了关于交互的信息;位于屏幕底部的一行。这个指示器显示在iPhone X应用程序的界面上。在设计应用程序时,你需要考虑到这一点。

注意底部的白线,这是新的家庭指标。它会通知你,你可以向上滑动屏幕回到你的主屏幕或进行多任务处理。
7、避免在HOME指示符附近放置交互元素
最好避免在靠近指示器的地方放置交互元素,比如按钮,否则会有与Home指示器重叠的风险。只需在home指示符附近留下一些空白,将不可滚动的元素放置在安全区域内。
8、请勿特别注意HOME指示
home指示灯不是装饰性的。不要掩盖它,也不要引起特别的注意。
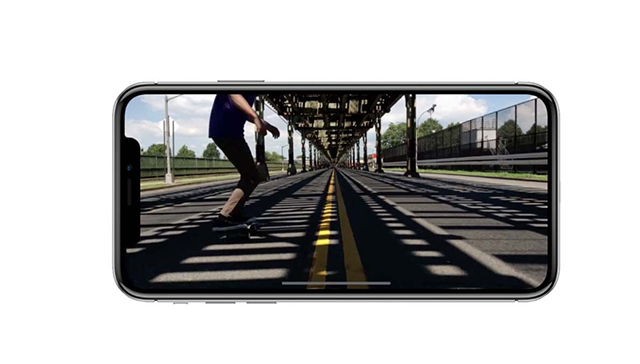
9、使用自动隐藏全屏体验
当呈现视频等全屏视觉内容时,可以使用自动隐藏来隐藏主指示器。

切口区域
notch这个区域可能是iPhone X设计中最有争议的部分。有些人认为它具有视觉吸引力;其他人认为这是丑陋的。但作为设计师,我们可以利用凹槽区可用的屏幕空间。
10、不要掩盖陷阱
一些设计师试图让iPhone X上的体验看起来像iPhone 8上的体验;他们把黑条放在顶部,让它看起来像一个老式的应用程序。最好避免这种情况——这只会让你的应用程序与iPhone x上的其他应用程序感觉不一致。
11、不要隐藏状态栏
如果你现在将状态栏隐藏在你的应用中,最好重新考虑这个决定。因为状态栏区域比较高(以前是20pt高,现在是44pt),所以你有更多的属性来显示你的内容。添加对用户有用的内容。