自从CSS Grid的出现它就变得很受欢迎,它甚至被我们行业最新的官方流行语所引用。谈论着它是未来的网页设计和布局。我可以滔滔不绝地说,当狂热发生的时候,没有使用网格的人会被抛在后面,维基百科的互联网先驱名单上的每一个人都会回来带我们去参加天空中的伟大的局域网聚会。
我的观点是,如果你一直在关注——如果你正在阅读这篇文章,你可能会关注——那么你就已经知道了。但是,让我们假设您已经听说了很多关于CSS Grid的好东西,但是还没有机会使用它。你从哪里开始呢?
教程
您的第一步将是熟悉CSS Grid的基本原理。我们有很多博客文章和视频教程。我想说的是,当你有时间的时候,让我看看这里的一切,因为它们都提供了不同的视角,可以帮助你更好地理解CSS Grid。
网格的例子
Grid by Example是一个专门用于CSS Grid的网站,它是一个更完整的资源。他们有教程。他们的例子。他们有现成的HTML模板,视频教程,还有比我们这里更多的资源链接。
这个网站碰巧是由Rachel Andrew创建的,她是CSS工作组的顾问,现在已经推广CSS Grid有一段时间了。所以她知道自己的事。
布局的土地
Layout Land是YouTube上的一个频道,主要关注——你可能已经猜到了——布局。这些视频由珍·西蒙斯(Jen Simmons)创建和主持,她创造了“固有的网页设计”(参见本文中链接的第一件事),主要关注CSS Grid,以及其他一些非常有用的信息。
CSS网格
CSS网格是一个免费的25视频课程。这些视频是由传奇的韦斯·博斯(Wes Bos)制作的,他为网络开发者制作了相当多的视频课程。本课程提供了入门文件,完成了每个问题的解决方案。
css技巧
对于那些没有时间上视频课程的人来说,我们有一些不错的老式博客文章。而且他们是我们在CSS-Tricks的好朋友!(嗯,他们是我的朋友,但他们还不知道。)
对于快速而肮脏的介绍,您将希望阅读Robin Rendle的CSS Grid。
要获得一个包含示例的更完整的指南、所有您可能需要的代码选项、术语介绍,以及更多内容,您应该查看关于Grid的完整指南。
工具
好吧,你知道基本的知识。现在我们有一些工具可以让你的生活变得更简单只要你把CSS网格放在一起:
浏览器的工具
无论你是像我一样在浏览器中设计网站,还是仅仅需要在草图中实现别人的设计,它都会帮助你看清你在做什么。当谈到CSS网格时,这并不是最简单的事情。当然,您可以收集一些示例内容并开始布局,或者您可以使用基于浏览器的网格检查器。
火狐量子:开发者版有一个,还有很多额外的好处。实际上,如果您在浏览器中进行设计,这可能是最好的浏览器之一。

到目前为止,Chrome拥有Gridman - CSS网格检查器扩展。现在,它是第三方的延伸,包含了所有的风险。当你用鼠标悬停在网格上时,它也只能“显示”网格。希望这能尽快得到解决。
CSS网格生成器
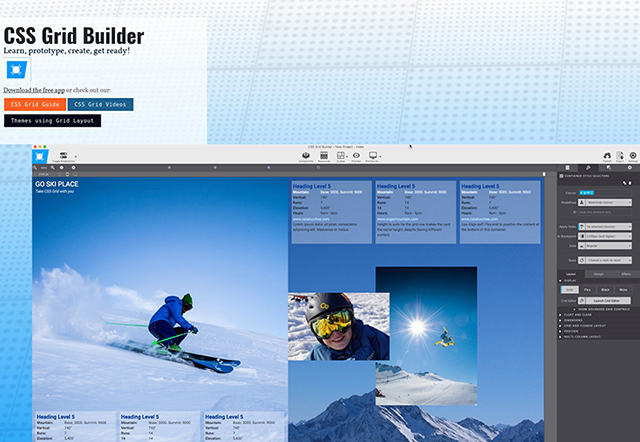
当你已经在浏览器中工作的时候,这些都很好,但是如果你想在CSS中构建一个自定义网格,粘贴到你的文件中,然后呢?进入CoffeeCup CSS网格构建器。这是一个针对Windows和Mac桌面的免费应用程序,可以让您快速、轻松地设计CSS布局,然后将其导入其他项目。
你可以设置网格、浮动布局等等,所有这些都是在视觉界面中设计的,可以帮助你完成很多基本的布局工作。现在,你必须提供一些个人数据(姓名/电子邮件)来下载这个应用程序,否则它是免费的。

由IBM GRIDISH
现在,CSS Grid拥有出色的现代浏览器支持,但并不是非常好的遗留浏览器支持。如果你也想支持旧浏览器,你会怎么做?你可以试试Gridish,它是一个节点。IBM创建的js项目。
基本上,你输入你的网格的规格,你得到两件事:
为您的设计团队自动生成带有画板和布局文件的草图文件。
SASS/CSS代码为您的网格,有一个内置在Flexbox的后备网格,它目前有更好的浏览器支持。
他们还提供了一个Chrome扩展,专门用于检查用这个工具构建的CSS网格。您可以在上面的官方链接上阅读关于该项目的所有内容,或者直接访问GitHub repo。

就这些了,真的。CSS Grid仍然是一种相当“新”的技术,因此尽管有大量的资源,但目前它们大多覆盖相同的领域。但随着时间的推移,我怀疑我们会看到更多。