从明亮和明亮的设计到复杂的数据可视化,再到对多边形的全新演绎,这个月的设计趋势绝不平凡。而且它们非常实用,您可以将它们部署在单个页面上,或者进行完整的设计修改。每一种趋势都显示了一段时间以来一直在发展的风格:极简主义到白色和浅色的方案,数据“一切”到网络的数据可视化,以及对多边形形状的全新看法。
以下是本月的设计趋势:
1、白色和浅色的配色方案
白色和浅色的图案似乎随处可见。(我们可能会把整篇文章都放在这个设计趋势上,因为有很多设计都有这种颜色趋势。)
这种设计趋势的主要特点是采用了主要的白色或浅色设计。这包括背景、图像甚至其他前景元素。虽然白色是一个流行的选择,颜色调色板以柔和的灰色,冷峻的奶油色调,甚至一些难以察觉的淡色也同样令人印象深刻。
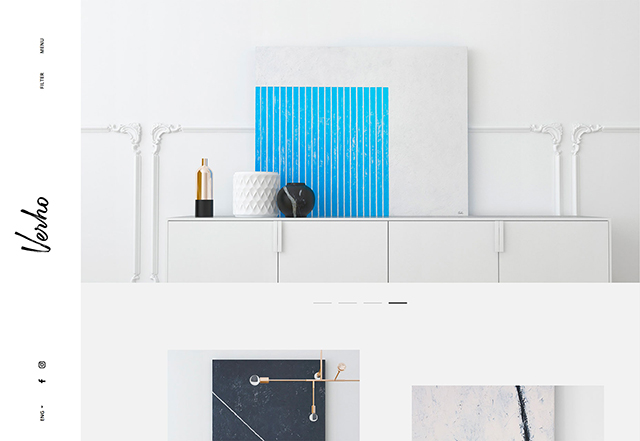
使用这种设计技巧的诀窍是合并其他元素,这样你就不会只得到一个“纯”的白色背景。包括同样是轻的图像或大量的白色特征可以将设计无缝地结合在一起,例如Verho的例子。

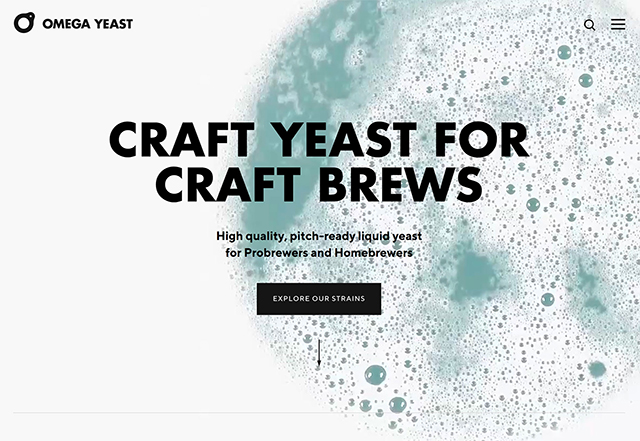
但是并没有规定图像是实现这一设计趋势的唯一途径。使用视频(例如Omega Yeast)或插画(Alexandra Elisa)可以同样吸引人。


使用这个设计趋势为一个完整的网站主题,或选择一个部分或页面与一个轻到白的设计,以增加特别强调的那个区域。只要确保使用黑色文本选项,这样就容易阅读。
添加额外的一层重点,使用明亮的彩色按钮或单个元素,这样用户就能立即找到设计中最重要的部分。在简约主义风格中考虑强调颜色,而不是完全的颜色选择;一个简单的一种颜色的概念可以很好地工作。
2、数据可视化
数据,数据无处不在(或者至少看起来是这样)
由于如此强调跨行业的数据和信息收集和传递,以提供有价值和可靠的信息,因此越来越多的设计采用大规模的数据可视化就不足为奇了。
从地图到图表再到交互式动画,可靠的数据可视化可以帮助用户更好地理解主题或信息,并提供一种引人入胜(且令人难忘)的方式来了解一些东西。
缺点是管理所有这些数据可能是一项相当大的任务。寻找一种方法,使您能够以最新的方式显示信息,而不受持续管理的压力。自动化工具可以提供帮助。
有很多不同的方法来创建,嵌入和包括数据可视化在网站设计。使用这一趋势最吸引人的网站都有动态信息以最互动的格式呈现。
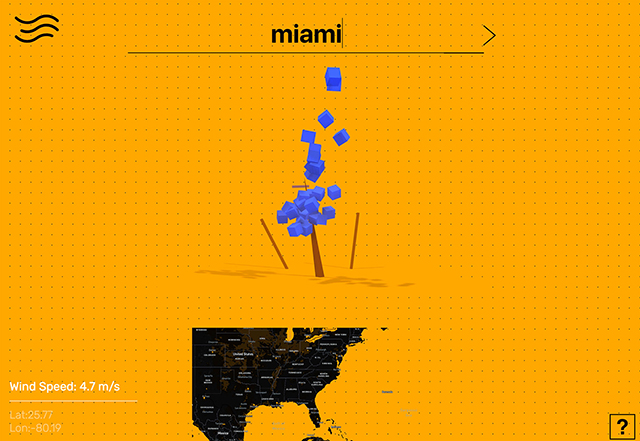
Tree Tree Tree Tree Tree Tree树首先要求用户输入他们感兴趣的位置来了解更多信息。结果显示了使用带有随速度增加而“吹”的盒子的树的风速。用户也可以使用屏幕底部的地图。这是需要与之交互的数据。

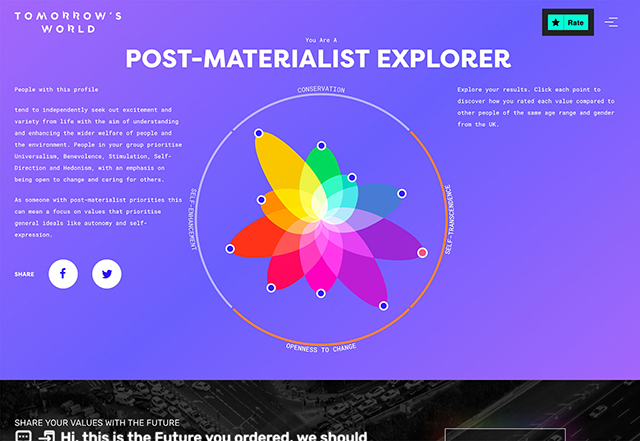
明天的世界以用户完成的调查开始,以这些答案如何与其他答案进行比较的可视化结尾。数据可视化是帮助用户了解自己和周围世界的工具。

Qravity网站设计中有多个数据入口点,其中最有趣的可能是滚动条下面的动画时间线。这种以可视化方式组织信息(日期和事件)的方法使得信息比简单的列表更容易理解。
3、多边形2.0
网站设计中的多边形形状在2017年末和今年早些时候随处可见,这一趋势仍在继续,但看起来却有所不同。设计师们并不是用成堆的多边形来创建背景或其他设计元素,而是挑选了一些多边形并对其进行放大。
这些超大的形状添加了一个有趣的设计元素,几乎与任何风格的项目相匹配。它们可以是整体设计模式的一部分,突出于主页或图片或文本的有趣的形状容器元素。
多面体的伟大之处在于,它们与标准的圆形矩形有一点不同,这些矩形更常见,因此可以立即吸引用户的注意。这些形状也有更现代的感觉,因为它们是不同的。



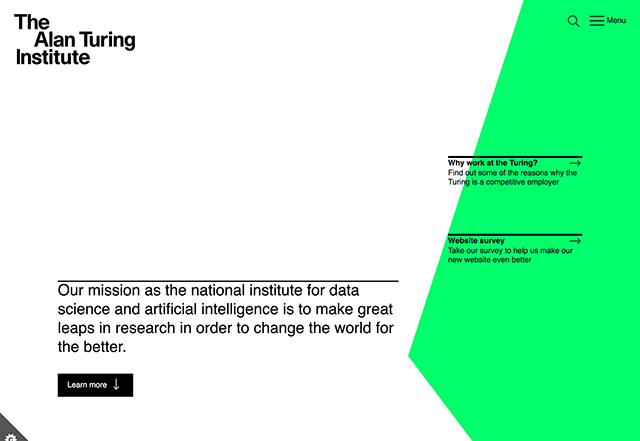
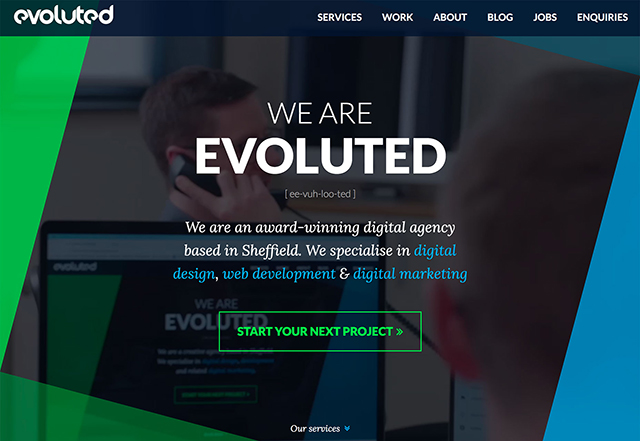
多边形可以具有更清晰的角度和侧边的形状,比如艾伦·图灵研究所网站右边的尖锐的动画三角形,为更传统的多边形感觉(进化)重叠的简单线条,或者帮助原始用户进入特定内容(Iqor)的简单形状。
因为多面体是如此独特的设计元素,大多数项目都以明亮的颜色来突出重点。只是要小心尝试在倾斜或奇怪的形状配置中加入元素;这可能会使元素文本难于阅读。
多边形最适合作为背景或重音元素,而不需要作为消息传递或关键内容项的家。